How can ubiquitous computing engage and connect people to nature? We set out to answer this question by partnering with the Pittsburgh Botanic Garden to develop a concept for an interactive, ubiquitous art piece. The Pittsburgh Botanic Garden proved to be the perfect place in which to imagine future nature-based technology, as the site is still being developed as a public space. This provides the opportunity to create immersive, innovative experiences not yet seen in botanic gardens.
Background
I took an Interaction Design Studio course as part of my HCI undergraduate program at Carnegie Mellon. Our final project for that class was a Ubiquitous Computing experience. Our instructions was to explore and create an interactive experience in a space that does not currently use much technology.
Through a user- and garden-centered research process, we developed a concept for an interactive art display. Called the CommuniTree, it is a tree-shaped sculpture with leaves made of polycarbonate tiles. These leaves can change based on community behavior or artists' concepts. We developed scenarios around educating visitors on the areas of the world whose plants are featured in the garden, allowing visitors to share their experiences at the garden, and immersing visitors in stories inspired by the almost magical environment. We picked these themes because they are in line with the garden's mission statement.
Research
Our team decided to investigate the use of technology at public parks in order to develop a ubiquitous computing system concept to support the outdoor experience.
Ultimately, we chose to focus on the needs of the Pittsburgh Botanic Garden because the site is still being developed. The needs and behaviors of the space are still emerging and a UbiComp system could enhance the environment in unexpected ways.
We also identified extreme users for the botanic garden. These included people not there by choice (significant others, children, etc.), people with mobility issues (injured, elderly, etc.), frequent visitors, botanists, and gardeners.
 |  |
Ideation
With our intended space in mind, we went to work on developing a suitable ubiquitious computing garden installation.
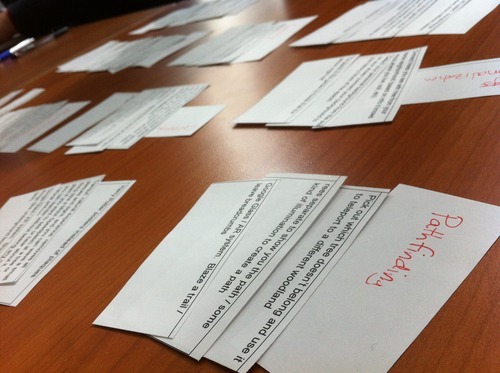
Rapid Prototyping
We rapidly developed more than 50 ideas:
- Holographic docents
- Harry Potter style posters to replace plaques
- Evolutionary Pokédex
- Pet rock to lead you around
- AR system: Blaze a trail / leave breadcrumbs
- Sentient plant friends
- Interactive adventure story involving Mr. Oak, a sick tree. Find the right nutrients to help him out.
- Longer-form interactive experience; not points or badges, but players come back multiple times (maybe 1-2 visits in each season) to experience the whole thing.
- Build an Ecosystem: Exploratory puzzle experience to literally see the interdependent complexity of the local ecosystem.
- The Memory of the Land: multi-layered AR visualization of the history of the area
- Tranquil, natural experience: removes all plaques and signs, and you can wave a small thing (like a Mobil Speedpass) at a tree or plant if you want to see or hear about it. If not, you can wander without seeing any non-natural artifacts.
- Tree Family Tree: Finding activity that teaches you to “see” the forest as more than a bunch of trees that are basically all the same.
- “Ad” for volunteer work that sits next to an invasive species and shows it springing up in time lapse to choke a tree…unless you help!
- Collectibles (e.g. leaves) that can be scanned in the lobby at the end of the day to show a heat map of where you must have gone in the garden.
- Visualization of volunteer work that went into each part of the garden. Perhaps visible “ghosts” of volunteers.
- Coal fairies: “unlock” them by doing some task to clean up the area. The artifact could be amber-like.
- Detect your personal background from the soil on your shoes; connect your background to the history and future of the space.
- Trees separate to show you the path or some kind of illumination to create a path.
- Pick out which tree doesn’t belong and use it to teleport to a different woodland.
- Find a combination of plants/trees to make something, like a spell.
- DIY story - track where you’ve been at the end of the visit.
- Link to pen pals in Pangaea connected countries.
- Connect trees you see with tree from your home neighborhood (based on info it knows about where you live, soil, etc).
- Learn to grow something at home garden based on what you learn in the botanic garden.
- Tie plants in the garden to foods that the person might eat.
- Photos get automatically logged and geotagged and displayed in an online billboard.
- Ability to ask questions and get answers about plants/wildlife in real time.
- Family-based quests. Family members can race to find geocached virtual items with relevance to the site.
- In-context guidance for novice photographers. Help photographers frame photos, focus, adjust settings with explanations.
- AR system: Tour guide
- Have a system vibrates when user is near an invasive species and encourages him/her to remove it. Potentially make into a competition amongst visitors.
- Take an item/leave an item perpetual time capsule. People bring something to put in the garden and are tasked with finding something else left behind previously (could be really old if you project out to the future).
- Enhance serenity with exercises in yoga or tai chi in appropriate parts of the garden by stepping onto serenity stones that walk you through relaxing exercises.
- Virtual RPG in fairytale garden in which players are given a character and have to find clues based on knowledge of plants to complete the story line. Stories are based on classic fairy tales.
- Gardening game: kids get virtual directions as they plant items in a garden in a competitive setting. The game would embed concepts from math and biology into the activity.
- Memory book: come back to spots where you’ve had memorable moments at the garden and relive them with in-context photos, audio, ghost self (e.g. relive your wedding/engagement).
- Self babysitting. Allow kids to wander by themselves while the system monitors them.
- Sensory souvenirs. Ways to collect smells, sounds, and virtual pieces of the garden to take home.
- AR for Halloween: Turn the forest into a haunted experience
- Walk buddies: Find new friends to visit the botanic garden with? Could be for the elderly.
- Alerts that spontaneous volunteering tasks are available/
- Giant game of tag.
- Transmit a texture in the garden to someone who’s not there.
- AR system: Recognition and tagging of plant/tree types for learning
- See the garden from the eyes of a small animal, from the top of a tree, etc.
- Tree bingo.
- AR system: Show unseen things (like underground limestone filtration tank)
- Tour guide Fixtures: Not on a tour? Scarecrows or trees that can let you know what’s going on.
- Alchemy apprenticeship.
- Quest Map.
- Wild goose chase / Alice in Wonderland: Installations/some plants have personalities and send kid on a task to find another plant. Personify plants and let them talk about themselves in an amusing, more human way while still educating kid) this is kind of like an idea above.
- AR LARPing Herbalism: If you’re LARPing and you need to heal, etc., have some sort of device show you to a plant to treat your condition (e.g. Aloe treats burns, Willow bark treats pain).
- Hub community building at Family Moments spots. For example, a device pairs people up and gives instructions on composting activity.
- AR system: Animate things: fairy tale characters, show a different season. “The glasses let you see the magic and magical creatures here.”
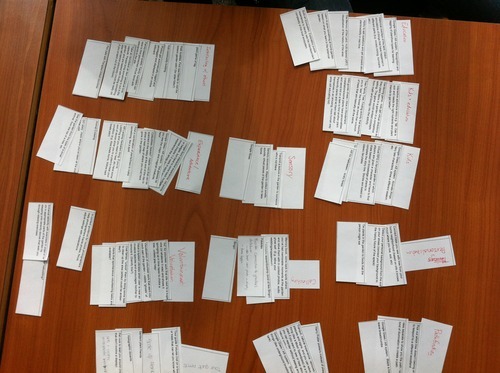
Affinity Diagraming
 |  |
In order to help focus our ideas, we used an affinity diagram to identify common audiences or types of activities.
We discovered the following groups:
- Education/Educational Games*
- Kids
- Personalization
- Collecting
- Pathfinding*
- Displays
- Sensory Experiences (nature is inherently more sensory)
- Voluntainment: The botanic garden needs volunteer support to run as a not-for-profit
- Tour guide needs: Tour guide effectiveness drives a visitor experience*
- Experience/adventure*
- Interacting with others*
*Categories with asterisks next to them represent topics we chose to pursue in the next phase: storyboarding.
Storyboarding
Round 1

We developed 15 storyboards around the groups we decided to focus on, and we did speed dating rounds with three CMU students. Based on their reactions, we discarded two concepts and refined and combined the rest of our ideas into 11 new storyboards.
The Pittsburgh Botanic Garden was not yet open to the general public, but guided tours of the Woodlands of the World section of the garden were available on select dates. The team went on two tours of the garden and interviewed expert tour guide, Frank Gricus.
Additionally, the team interviewed the garden’s Director of Development, Kitty Vagley. She explained the longterm vision of the garden, including its mission to educate, preserve the land, and display nature.
We presented her with some of our early concepts and got her feedback about the garden’s desire to innovate in the domain.
Round 2
We refined our storyboards based on the first round of testing and developed 11 storyboards around three major themes:
Immersion
- Augmented History
- Squirrel Vision
- Breadcrumbs
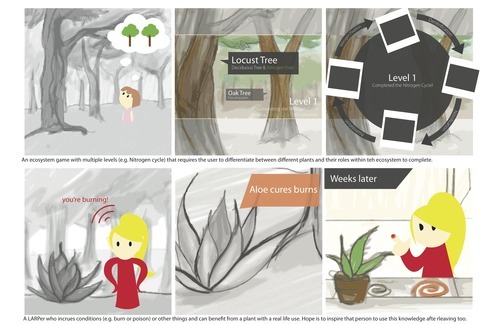
- LARPing
Education
- Pet Rock
- Invasive Species Alert
- Nitrogen Cycle Game (2)
Community
- The Giving Forest
- Home Gardening
- Official Gardening App
For this round of speed dating, we recruited visitors at Phipps Botanic Garden and in the vicinity. The third round of speed dating included nature lovers from Pittsburgh and Washington DC, as well as a former camp counselor and a local LARPer.
User testing
Twenty speed daters ranged from young children to grandparents. We interviewed botanic garden visitors as well as other likely visitors to botanic gardens in Pittsburgh and Washington, DC. Extreme users included a child who hated plants and bugs, a family of farmers, and a reluctant visitor to the garden.

Four Major Insights
- No one trusts kids, even in safe environments:
“[Breadcrumbs] is good for troubleshooting, but would definitely not let her kids out of her sight.” – Grandmother, birder, and gardener
“A person who is bored with the tour would probably drop the rock and miss the call to the bus.” – Phipps visitor
- It is important to not detract from the flow of exploring the garden:
“I have technology all week. When I come to a garden I want to turn my brain off.” – Phipps visitor
“The interactivity is between you and the garden not you and the device which I like. It’s not about you using some thing.” – Reluctant Phipps visitor
- It might be nice to create an experience that extends beyond the botanic garden:
“I’m not sure if people come back to botanic gardens regularly, but I’m certain that with this app they would.” – CMU Student
“I really want to plant native species in my yard (that I don’t have) now! I could see nature appreciation clubs spawning from this” – CMU Student
- Augmented Reality may damage immersion:
“I birdwatch, so I find this interesting…but I’m not sure I’d want to see from their perspective though.” *– Grandmother, birder, and gardener *
Takeaways
Our results were pretty mixed. People were hesitant to agree to technology that was too invasive. They did not like overlays on the land or glasses.
People like getting information about gardens, but it’s difficult to convey that information without using a screen of some sort, be it a virtual one or a physical one on a phone.
Speed daters did like immersive experiences.
Because there was no overwhelming winner amongst our ideas, we plan to revisit some ideas to increase immersion without having too much obvious technology. We’re thinking about ways to reduce the number of screens used while continuing to create a meaningful experience. This may include using devices that vibrate, produce light, or make noise.
Our plan is to refine our best immersive ideas, do a quick round of testing, and make a final decision by Thursday.
Finding inspiration for immersion
As we began to iterate based on our data, we wanted to make sure our UbiComp system enhances the immersive experience, supports the garden’s goals, and works in an “opt-in” fashion that will not upset those who do not want intrusive technology.
We found inspiration in Aaron Koblin’s work. The eCloud project, which used polycarbonite tiles to create a changeable art piece, was particularly helpful.
Final ideation
Upon reviewing our data, it became clear that a major motivator for visiting botanic gardens was to see special art exhibits. We brainstormed ways to use the polycarbonite tiles in the garden to create a permanent art exhibit that reflected the garden’s values and could also change in order to entice people to return to the garden.
CommuniTree is a sculpture that mimics the shape of a tree. The leaves are polycarbonate display panels, and there is an interactive display panel on the trunk of the tree. It is flexible and adaptive in that new digital content can be created and added at any time.
Functionality
We created storyboards to demonstrate the tree’s functionality. We focused on three ideas: education, connection, and inspiration.
Education
In this scenario, a family discovers the CommuniTree in the Asian Garden. It shows the weather in Japan and illustrates the connection betweengardens in Pittsburgh and Japan that share the same plant life.
 |  |
Connection
The CommuniTree enhances social interactions between visitors over time by collecting photos left by garden visitors. Guests can add their own photos or just look at the display on the tree.
 |  |
Connection
The CommuniTree enhances social interactions between visitors over time by collecting photos left by garden visitors. Guests can add their own photos or just look at the display on the tree.
 |  |
Concept Video
With the help of some enthusiastic students at Carnegie Mellon, we created a concept video to demonstrate the CommuniTree’s features and interactions.
We scouted locations, created cardboard cut outs to simulate the tiles, used live actors to demonstrate interactions, and Adobe AfterEffects and Premier to add special effects.
Scouting for video location
Because the Pittsburgh Botanic Garden is not easily accessible, we scouted locations at nearby parks. Ultimately we chose a tree in Schenley Park.

Setting up Communitree
Once we found the location, it was time to shoot our concept video!





Final video
The final video was made in Adobe AfterEffects and Premiere.