About Wowd
Wowd Co's goal is to help any creator build a thriving career through fan collaboration. The app and platform they've built provides creation and editing tools to allow creators to provide new value for their fans, whether through mintable autographs, small collaborative art pieces, sketches, collages, and more.
The core of their platform allows for a game of telephone, where a creator can start a piece of work and fans can jump in and add their touches, potentially continuing it on to more fans or back to the creator like a game of pong. The creator stands to earn money each step of the way.
To support collaboration amongst many people, they introduced the idea of layers, which each show a person's contribution to the work. To demonstrate this new ability, they wanted an animated onboarding flow that is fun and bold, encouraging new users to follow along and even interact with it.
The Project
Wowd's codebase is written in Flutter, a framework using the Dart programming language. By the time I was asked to do this project, I had already been working with Wowd on a few other bug fixes and features in their codebase and was gaining some familiarity with Dart and Flutter.
Their designer, Nora Kako, already had design language and branding ironed out and had great mocks for this flow. I worked with her to iron them out further, including filling in copy. We also decided we wanted each stage to be highly animated, and she largely left the particular animations of her assets to me.
Using Flutter's powerful animation tooling, I was able to define animations both by drawing shapes straight in Flutter to manipulating SVGs that Nora provided me.
Welcome
| In the welcome slide, small images of actual collaborations made with the Wowd app appear and slide past the user. The hope is to showcase the work of the current userbase and to intrigue the new users to want to learn more about these strange little pieces. |
Send a request
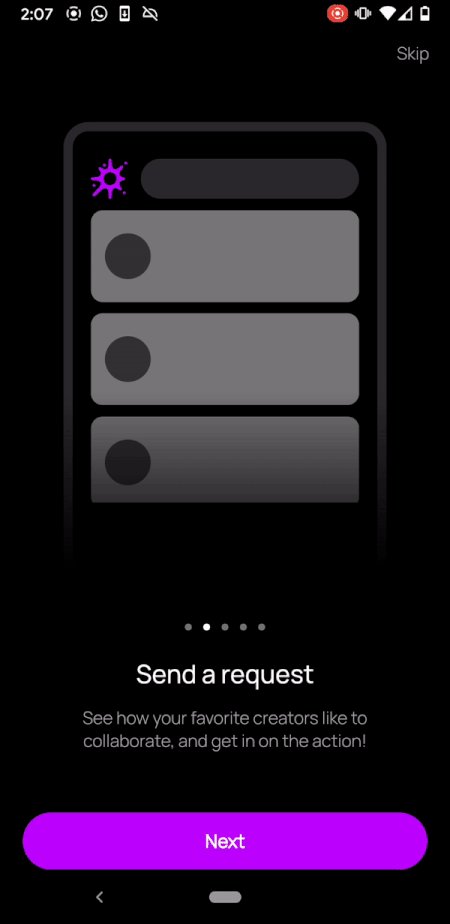
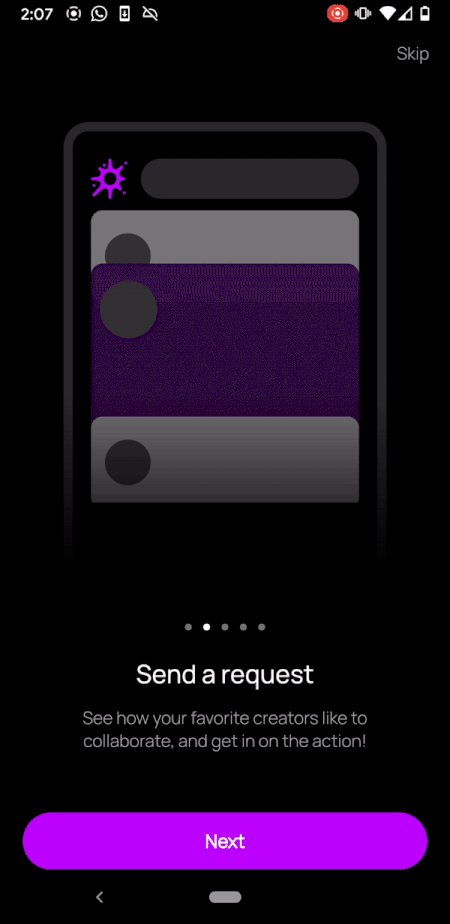
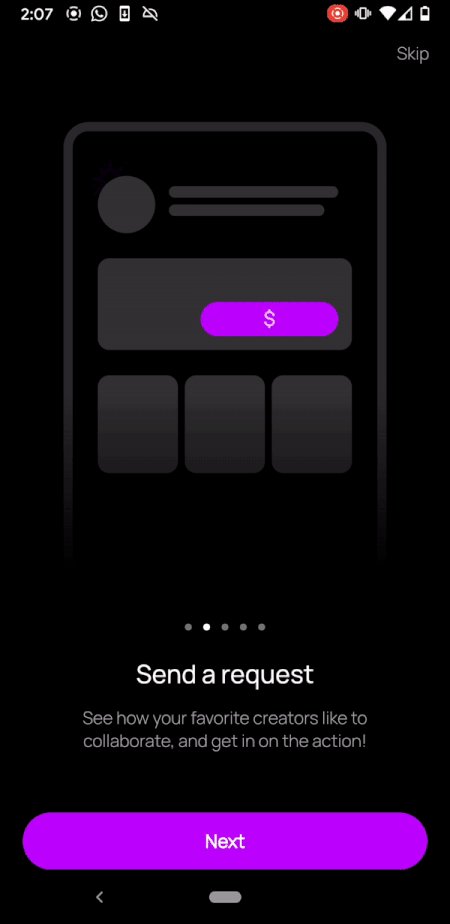
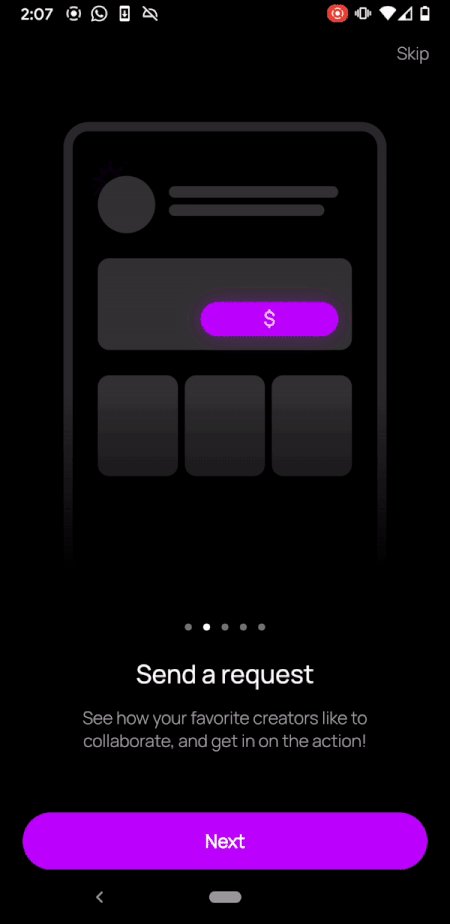
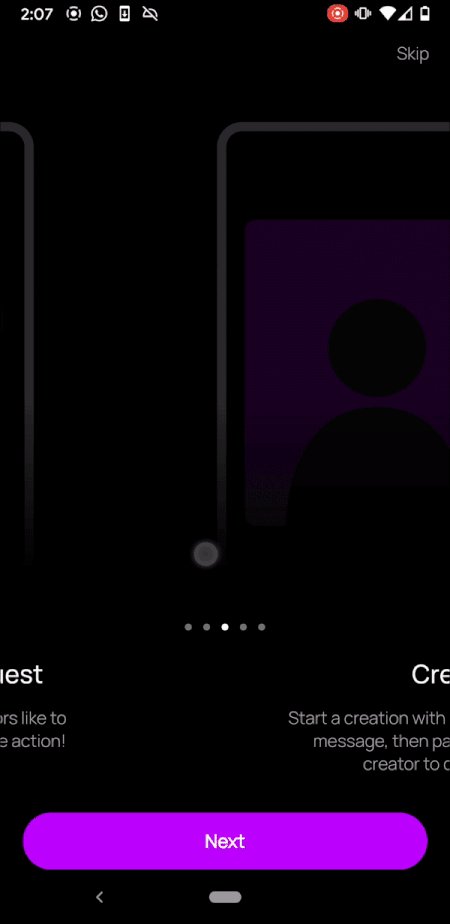
 | To educate the user on the term "Request", we simplified the UI to show the broad strokes of how to choose their desired creator and choose a collaboration to request. The glowing button was to make it clear that the request CTA is the button showing the price. |
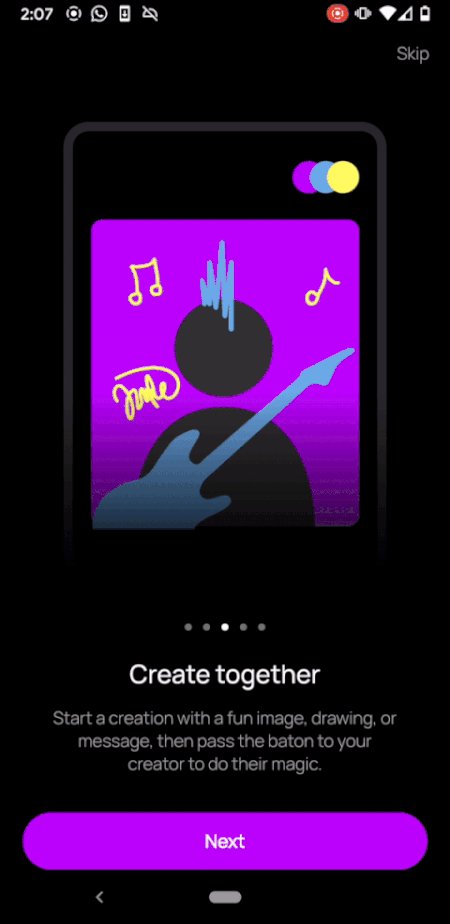
Create Together
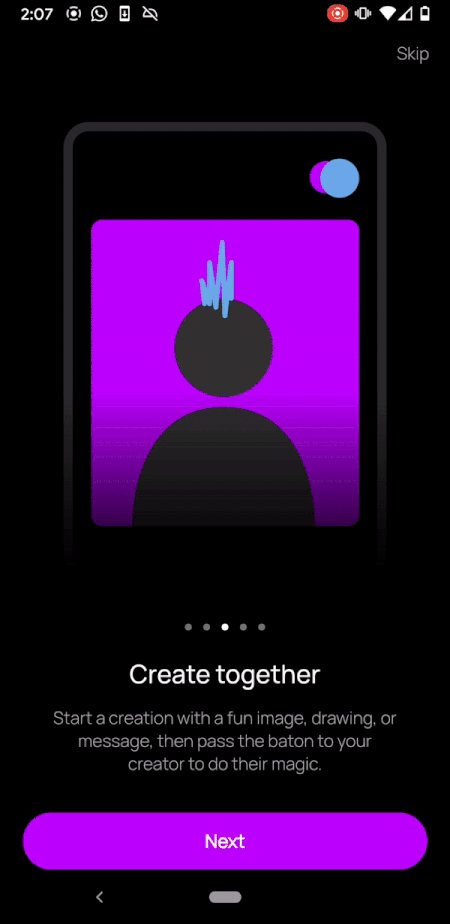
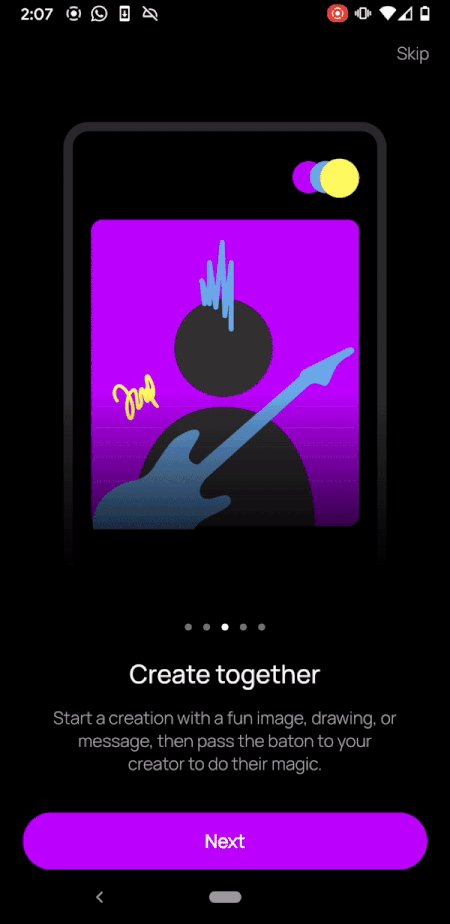
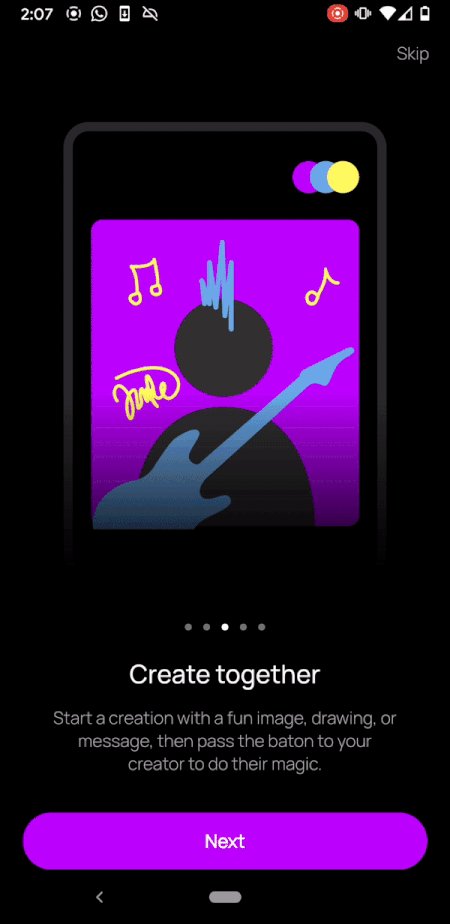
 | To illustrate the ability to collaborate with multiple people, we animated a collaboration in progress, starting with a fan selfie then introducing another fan and their own touches. Lastly, the creator comes in and signs the piece. Each collaborator is represented by a different color. |
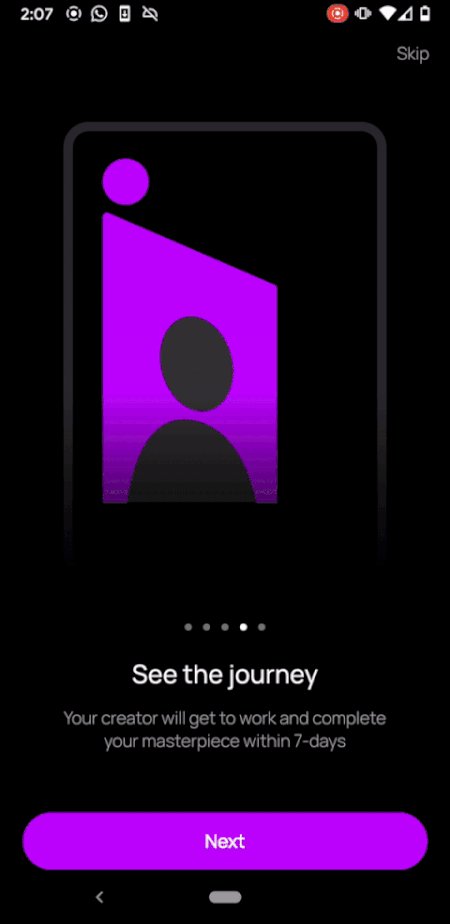
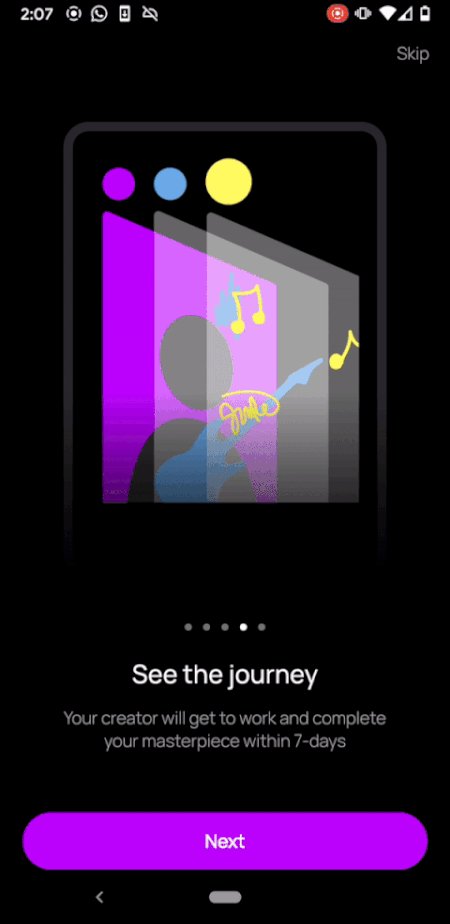
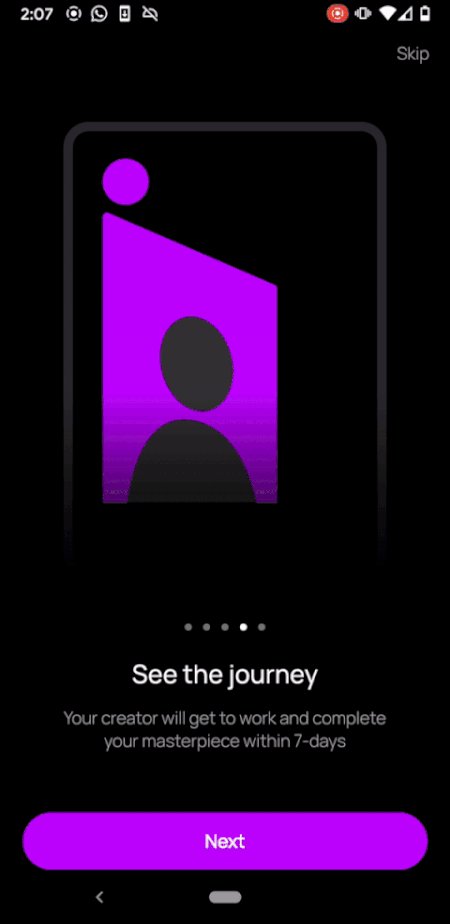
See the journey
 | To introduce the ideas of a progressive deliverable, we show the by-collaborator layers of the collaboration made in the prevoius step. The fan should expect not just a finished image but a video, gif, or interactive widget within the Wowd app showing the progression of collaborative efforts. |
Let's go
 | No sign up flow would be complete without a sign up and login page. There wasn't much extra that went into this other than debating which platforms to support in multi auth. These might be different now, especially after Twitter's rebranding |